您现在的位置是:网站首页> 编程资料编程资料
JetBrains Fleet 初体验_其它综合_
![]() 2023-05-27
796人已围观
2023-05-27
796人已围观
简介 JetBrains Fleet 初体验_其它综合_
几天前获得了fleet的体验资格。长话短说,今天就来和你一起看看现在的fleet都有啥
先看名字–fleet
什么是fleet?n. 舰队;捕鱼船队;(一国的)全部军舰,海军
看来,JetBrains是想让"One IDE to code it all."的口号落实,真正的实现一人成军。配合它自带的Distributed mode,前端后端统一管理。或许真正的Monorepo就会来临?
再看图标

铁灰色底座配合缺了两个缺口和天空蓝淡紫渐变的圆球主体,我猜它…抱歉我看不懂,于是我当场质问了JetBrains的工作人员,你们这个图标是怎么想的,当然他们2天了都没理我,那就按下不表。
接下来打开门看看

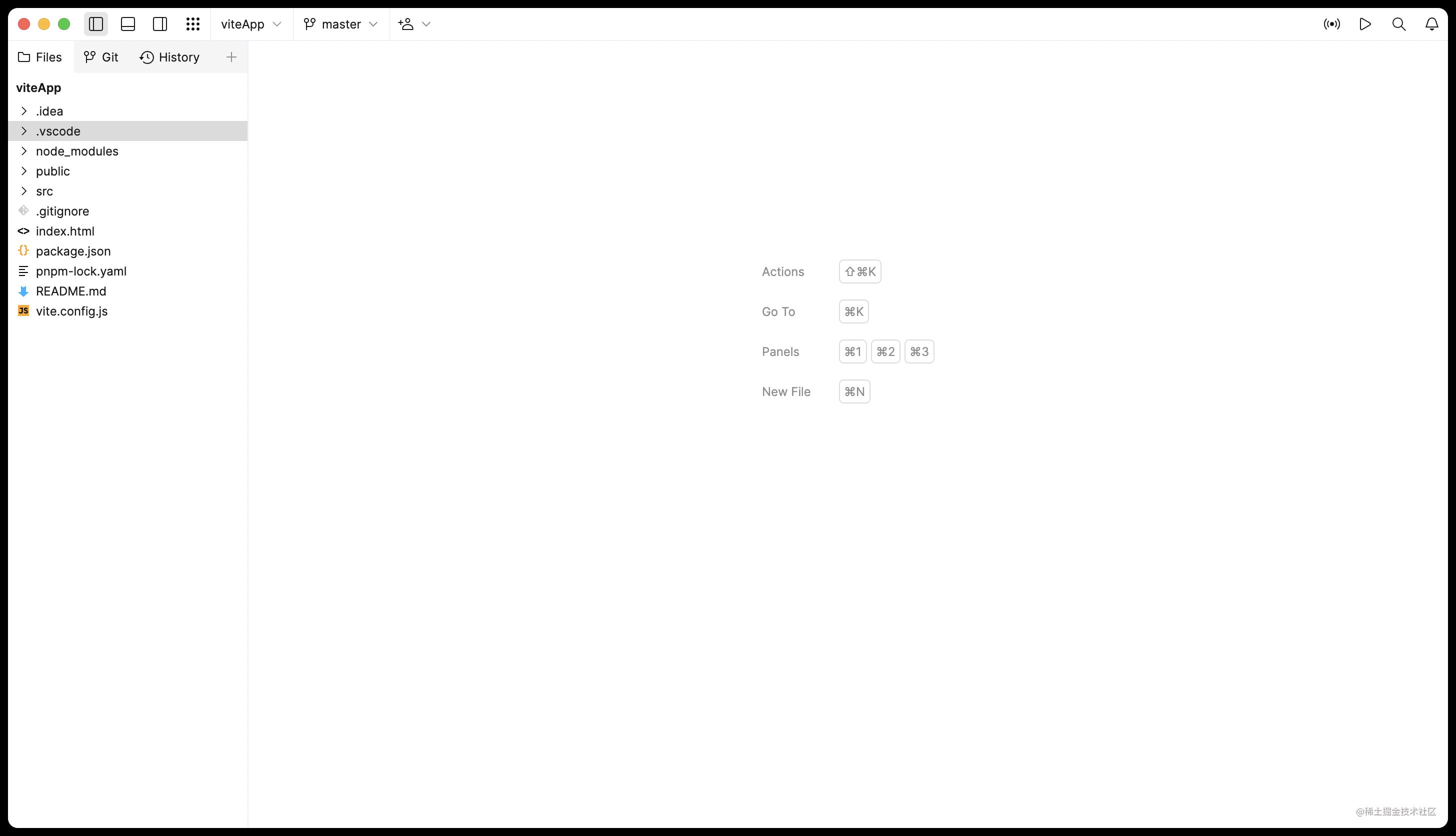
打开一个普通的新项目,首先映入眼帘的是一片雪白,不是什么工业黄图,但的确算的上简洁。作为 DIY爱好者我首先确认了有没有主题配置:
好消息是他有

但没完全有,因为它只有白天和黑夜模式,结合插件市场快要上线的情况,未来可期。
控制方式(快捷方式)
全部快捷键如下

试一下,打开ctrl + k

有那味了。多次尝试,常用的快捷键都是有的,比如分屏/跳转/切换等
工作区布局
一如即往常规布局

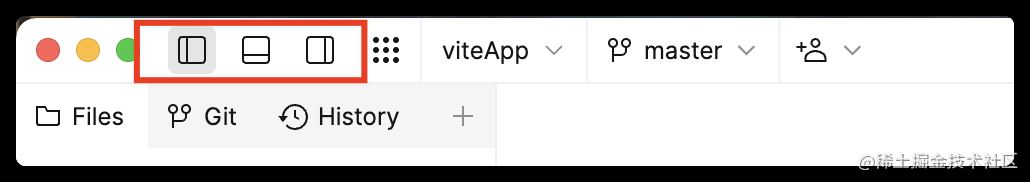
这三个图标控制左下右工具栏的显隐,除了左边默认显示,并自动添加了【Files】【Git】【History】外,右/下都可以自定义,如下图:

能加的工具都在左上角九个点的工具箱里,再往右

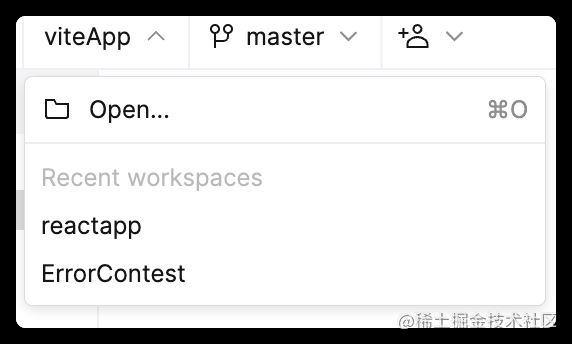
一个管理多项目:

一个管理分支:

协助模式
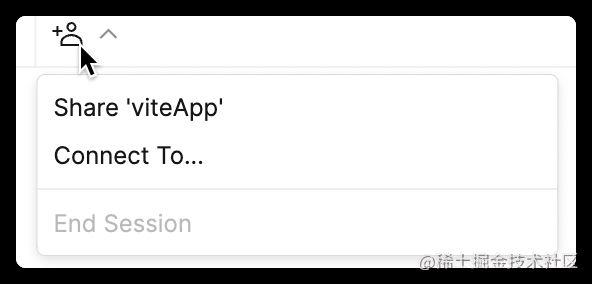
然后重点来了!!!让我们有请,fleet workspace!!!

fleet的协作模式通过配置workspace实现,加入生成都通过类似的连接来匹配https://fleet.jetbrains.com/?version=1.0.588&workspaceId=17eadtijubmss4bg0
配置文件在.idea下的workspace.xml

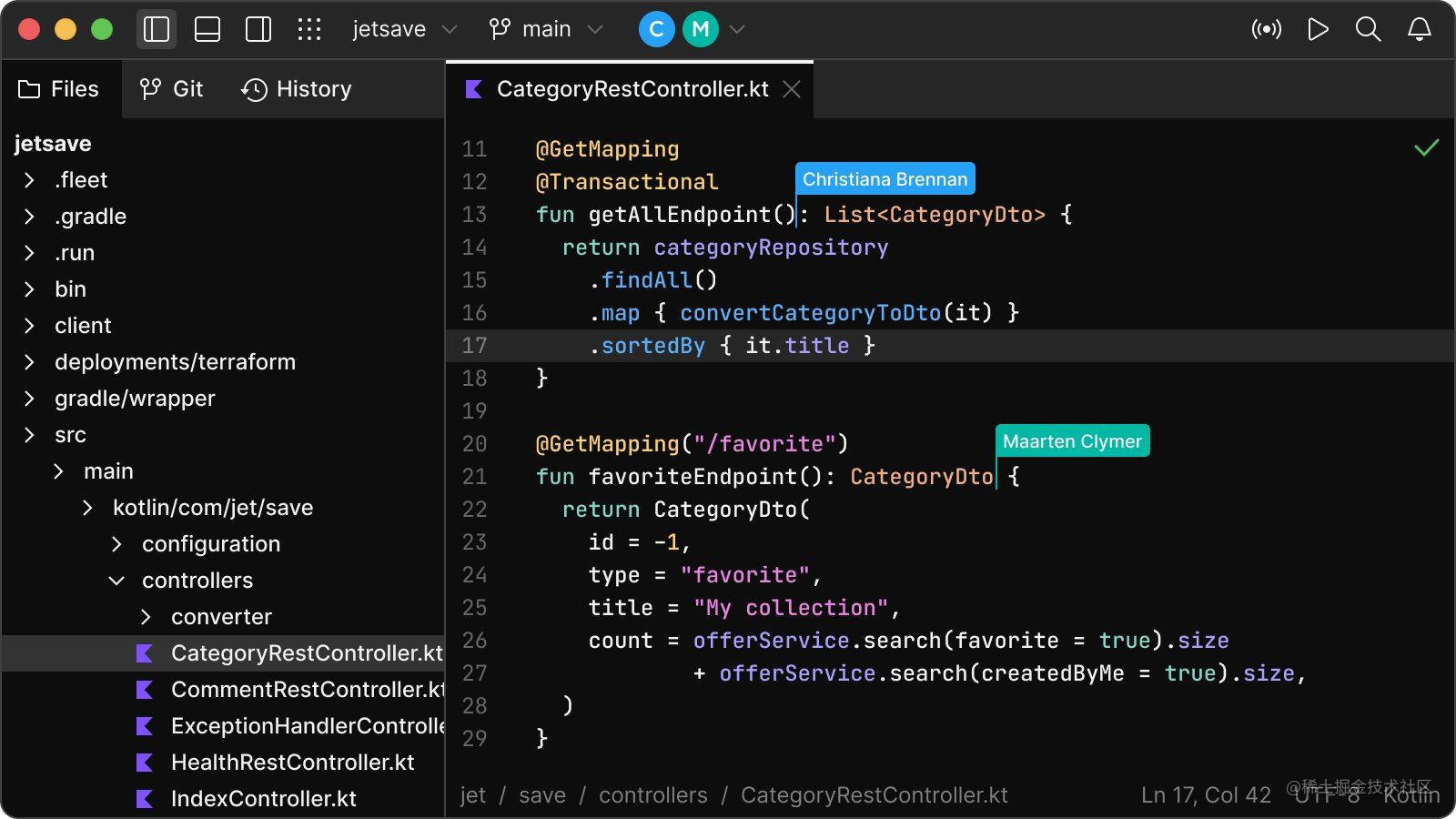
但我没有体验到,现在想体验找不到人,实在是周围都没人有资格,难道要像下面一样的推特老哥喊人ping me?实在体验不了,只能放个官图给你感受一下了


前端–智能模式
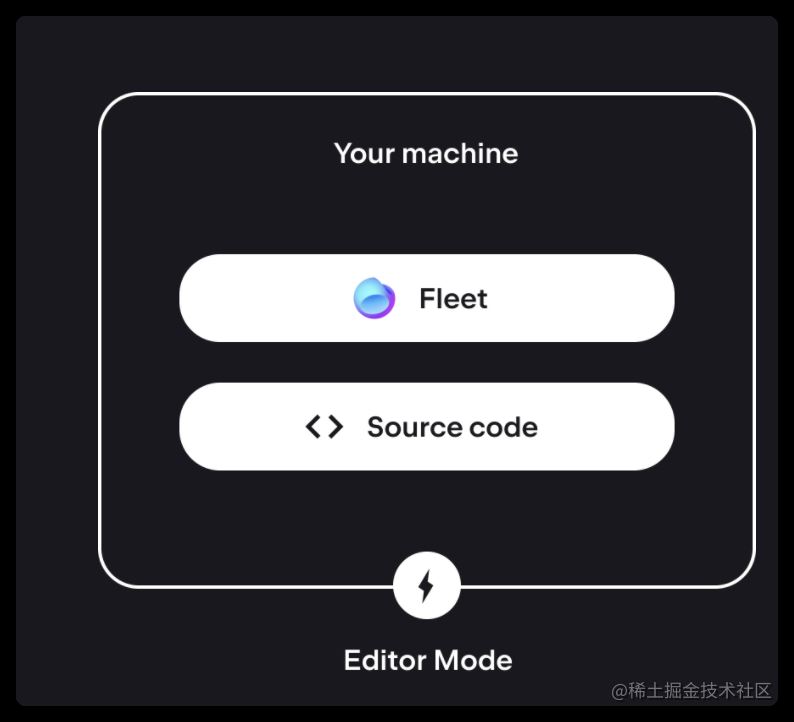
作为官方口中的下一代IDE,主打的特点除了轻便就是智能了,fleet另外提供了Editor mode和Smart mode的智能切换,相关设置在右上角

开启后


开启后,IDE的高级特性都会展示,比如项目和上下文感知代码完成、定义和用法的导航、动态代码质量检查和快速修复等。值得注意的是,目前为止前端项目里,除了js,ts,json,xml等部分文件,自定义文件名如vue是没有智能模式的,甚至连html都只能识别为文本,考虑到插件市场快要开放,未来可期。
Editor mode:都是本地资源

Smart mode:加入远程编辑器引擎和语言服务

而最厉害的Distributed mode,将环境,代码都放在远端,这也是上面说的协作开发的基础。

最后一点就是,fleet将会与他们的产品space深度融合,可以远程配置开发环境,免去了不同本地环境的烦恼。

初印象就到这里,有什么问题欢迎讨论~
到此这篇关于JetBrains Fleet 初体验的文章就介绍到这了,更多相关JetBrains Fleet内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
相关内容
- 全网最全Git命令手册_其它综合_
- 10分钟搭建自己的Git仓库_其它综合_
- 最新Adobe2022 全家桶永久激活无限使用 附安装包下载(一键安装)_其它综合_
- 最新Adobe 2022全新上线 Adobe 2022永久免费使用教程_其它综合_
- 一文详解 OpenGL ES 纹理颜色混合的方法_其它综合_
- 使用数学软件Matlab建模画图程序汇总_其它综合_
- 图像检索之IF-IDF,RootSift,VLAD_其它综合_
- git_stats web代码图形统计工具详解_其它综合_
- QingScan扫描器安装、使用小结_其它综合_
- Atlassian系列产品及插件激活方法[JIRA8.19.0+]_其它综合_





